Do you want to enhance your website's effectiveness by creating a compelling user experience that attracts and engages visitors? Making an animated website isn't just about making things look pretty; it's about creating a landing page that speaks volumes about your brand, vision, and product or service. After all, you want visitors to stay on your site and take the desired action. Animated landing page examples effectively showcase a website's ability to capture attention, maintain interest, and encourage desired actions.
If you're looking for an easy-to-use, clean, and professional startup landing page template that will take your website to the next level, you're in the right place! Try MagicUI, a tool that will help you create a truly remarkable website that converts.
The Importance of Animation in Web Design

Engagement and Interactivity
Animation captivates users' attention and keeps them engaged. Subtle animations can draw attention to essential buttons or calls to action, making them more noticeable and encouraging user interaction. This can significantly improve user engagement by making the website more dynamic and less monotonous.
Enhanced User Experience
Effective use of animation can simplify complex interactions. Loading animations can provide feedback during data retrieval, reducing user frustration by indicating something is happening. Animations can also smooth transitions between pages or sections, creating a more cohesive and pleasant user experience.
Visual Hierarchy and Guidance
Animation helps establish a clear visual hierarchy. Through animations, designers can highlight key elements or guide users through a process, such as filling out a form or navigating a site. This can reduce cognitive load and make the website easier to use.
Brand Identity and Differentiation
Custom animations can reinforce brand identity and make a website stand out from competitors. Unique and well-designed animations contribute to a memorable brand experience and help create a distinctive visual style that aligns with the brand’s personality.
Emotional Connection
Animation can evoke emotions and create a connection with users. For example, a well-executed animated story or character can resonate with users emotionally, enhancing the website's overall impact and fostering deeper engagement.
Feedback and Communication
Animations provide immediate feedback on user actions. For instance, button presses, form submissions, and other interactions can be visually acknowledged through animations, helping users understand the result of their actions and enhancing the overall interaction flow.
Accessibility Considerations
While animation enhances usability, it's essential to ensure accessibility to all users, including those with disabilities. Proper implementation and testing can ensure that animations do not hinder usability for users relying on assistive technologies.
Related Reading
- FAQ Template
- How To Create A Landing Page
- Website Footer
- Website Header Examples
- How To Design A Landing Page
- Creative Landing Page Design
- Pricing Page Examples
- Tailwind Landing Page
- Landing Page UI
- Landing Page Copywriting
- App Landing Page
What Are the Key Benefits of Using Animation in Web Design?

Enhanced User Engagement
Animation captures attention and keeps users interested. Interactive elements like animated buttons or hover effects encourage users to explore and interact more with the content.
Improved User Experience
Animations can make complex actions or processes more intuitive. For instance, loading spinners and progress bars provide feedback during data processing, reducing uncertainty and improving user satisfaction.
Visual Appeal
Well-designed animations can add aesthetic value to a website. Smooth transitions, animated backgrounds, and other effects can make the site more visually appealing and create a modern look.
Effective Storytelling
Animation can be used to tell a story or convey information more engagingly. For example, animated infographics can present data visually compellingly, making it easier to understand and retain.
Increased Conversion Rates
Animated elements like attention-grabbing CTAs and product demos can lead to higher conversion rates. Engaging animations can persuade users to act, such as signing up for a newsletter or purchasing.
Brand Differentiation
Custom animations can set a brand apart from competitors. Unique and creative animations can reinforce brand identity and make a website more memorable to users.
Enhanced Navigation
Animations can improve navigation by providing visual cues. For example, animated menus or scroll effects can guide users through different site sections, making it easier to find information.
User Feedback
Animations provide feedback on user interactions, such as button clicks or form submissions. This feedback helps users understand the result of their actions and ensures a smoother user experience.
Emotional Engagement
Animation can evoke emotions and create a connection with users. Animated characters or stories can resonate with users and enhance their overall experience with the site.
Data Visualization
Animation can make data visualization more engaging. For instance, animated charts and graphs can illustrate trends and changes over time, making complex data more accessible and understandable.
Evidence
Studies have shown that websites with animations experience higher user engagement and satisfaction.
According to a Google report, websites with high-quality animations see a 30% increase in user engagement and a 20% increase in conversion rates compared to those without animations.
How Do You Plan and Design Animations for Your Website?

Setting Clear Objectives
Before incorporating animations into a website, it's essential to establish clear objectives for what you want to achieve with the animations.
Having well-defined goals helps in designing animations that align with these objectives whether it's to:
- Improve user engagement
- Guide users through a specific process
- Enhance the site's visual appeal
Understanding the Audience
Consideration of the target audience and their preferences is crucial when designing animations.
By understanding the demographic and behavioral characteristics of users, designers can:
- Create animations that resonate with the audience
- Enhance their overall experience on the website
Choosing the Right Type of Animation
With various types of animations available, such as transitions, micro-interactions, loading animations, and more, it's important to select the type that best suits your objectives and aligns with the user experience. It's key to choose animations that seamlessly fit into the website's flow without detracting from the content.
Creating a Design Plan
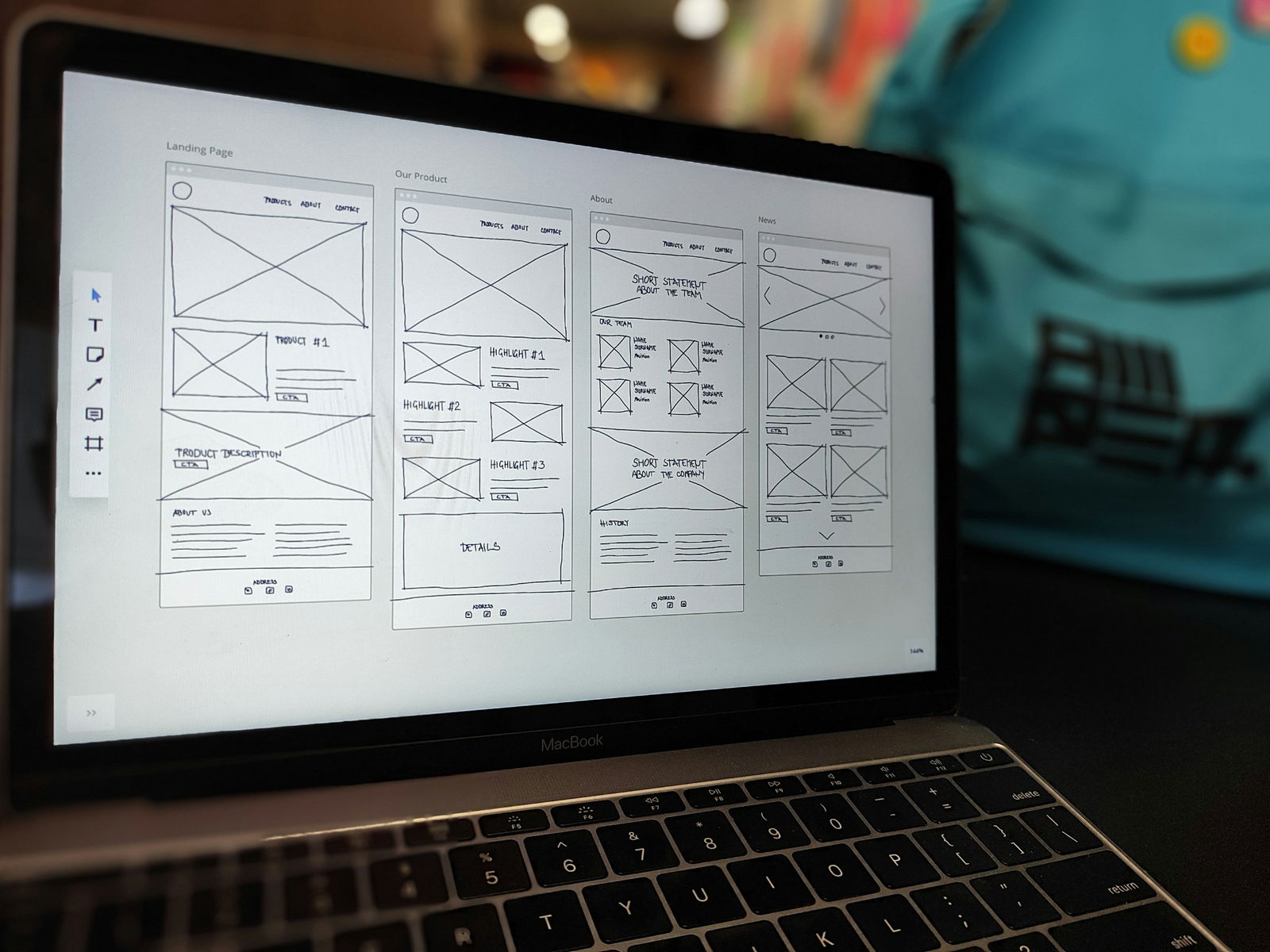
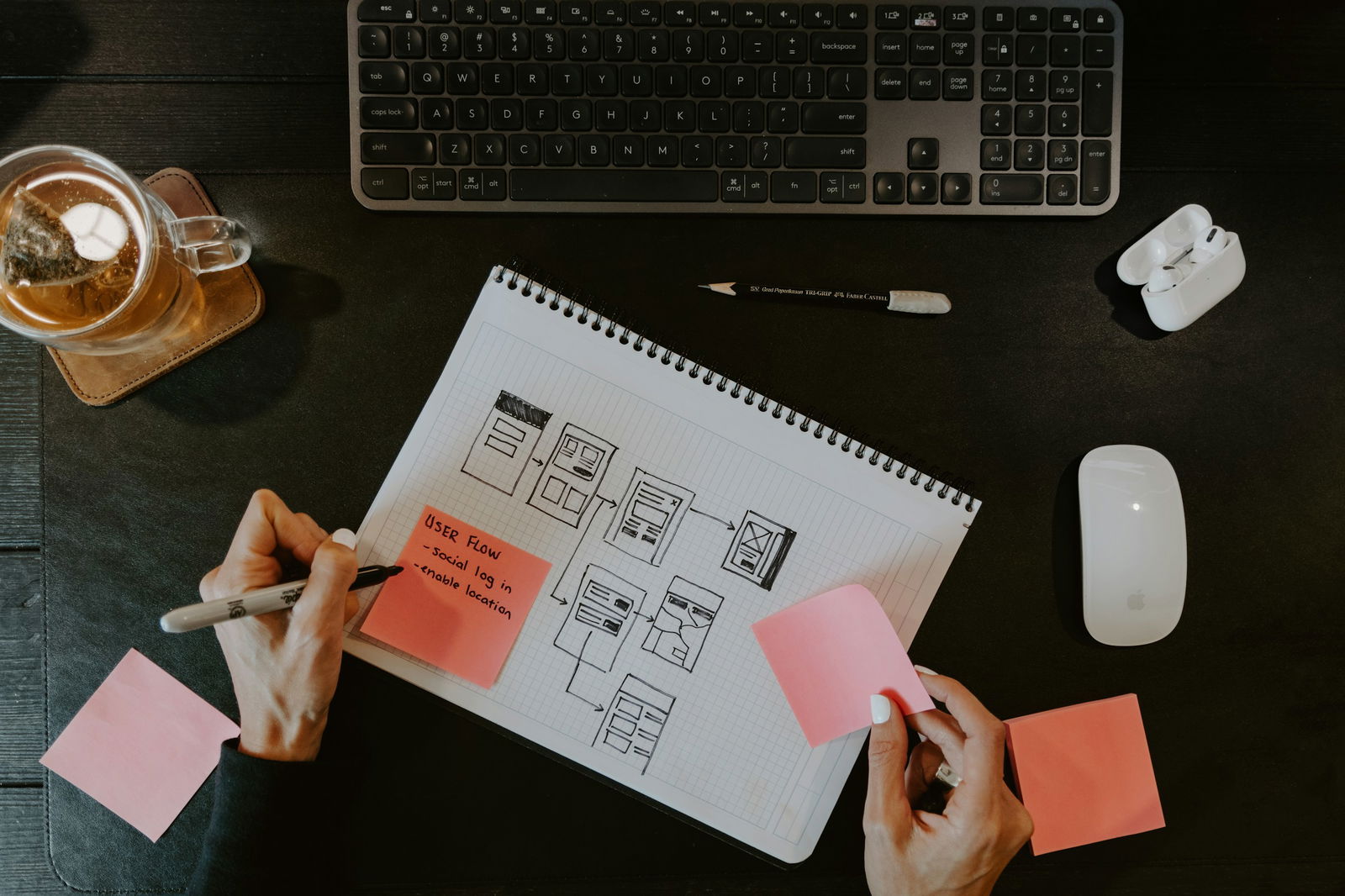
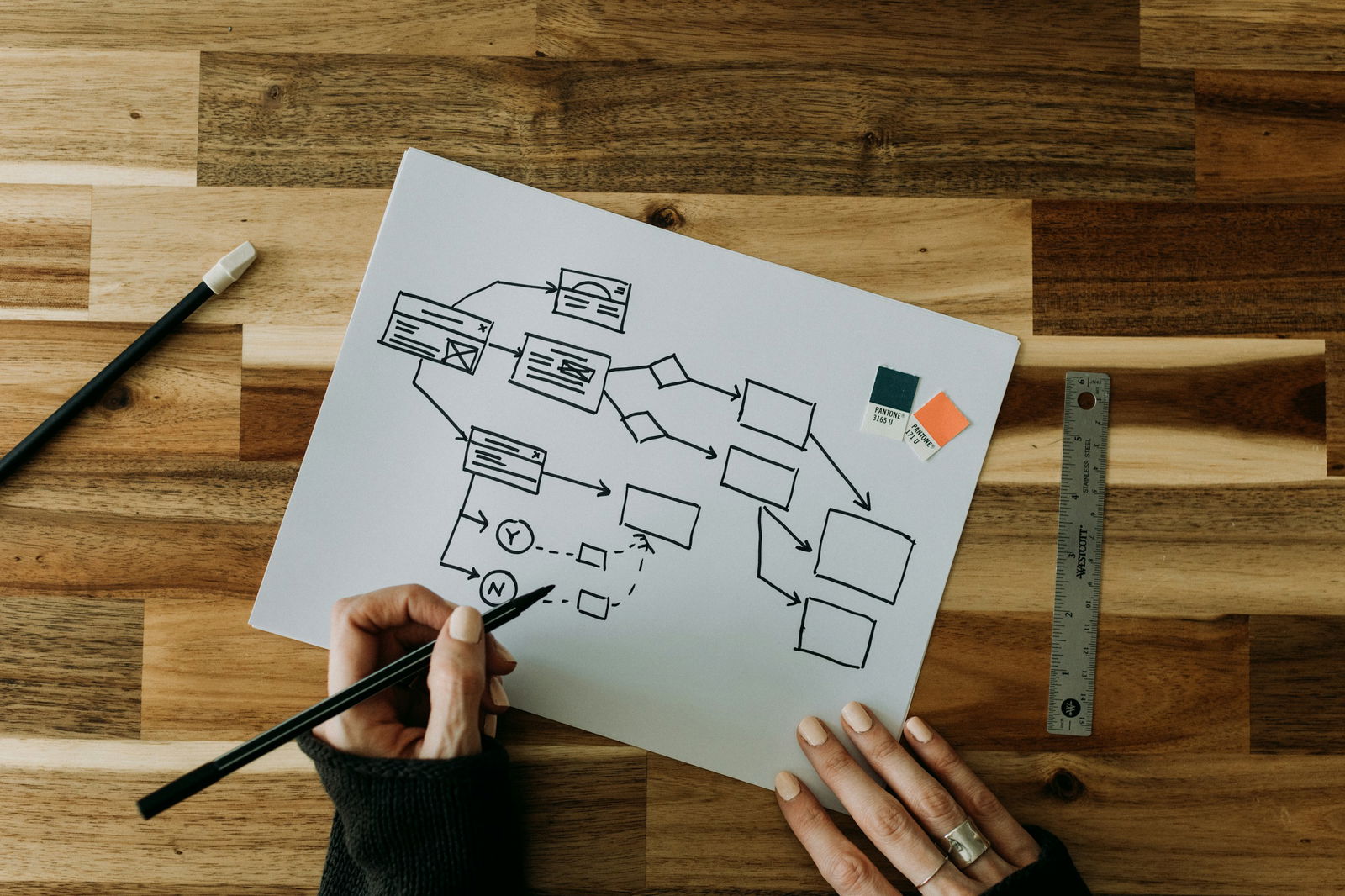
Developing a design plan that outlines the animations' appearance, timing, and behavior is essential in the design process. Creating wireframes or storyboards helps visualize the animations' appearance and function within the website's overall design.
Utilizing Animation Tools
Tools like MagicUI offer a range of animated components and design elements that can streamline the animation design process. These tools simplify the creation and integration of animations by providing pre-built, customizable components that align with design goals.
Considering Performance
It's essential to ensure that animations do not negatively impact website performance. Optimizing animations for smooth rendering and efficiency while avoiding overly heavy or excessive animations that may slow down the site, is crucial.
Testing for Usability
Testing animations with real users helps enhance the user experience without causing confusion or frustration. Collecting feedback and making adjustments based on user input can significantly improve the effectiveness of the animations.
Ensuring Accessibility
Designing animations with accessibility in mind ensures that they do not impede the site's usability for users with disabilities. Providing options to reduce or disable animations when necessary enhances the user experience for all visitors.
Incorporating Branding
Aligning animations with the brand's identity helps create a cohesive visual experience for visitors. Using animations that reflect the brand's style and tone while complementing other design elements on the site reinforces the brand's image.
Iterating and Refining
Continuously refining animations based on user feedback and performance metrics helps keep them relevant and effective. Regularly updating and improving animations ensures they remain engaging and enhance the overall user experience on the website.
What Are the Essential Steps to Implement Animations on Your Website?

Plan Your Animation Strategy
Develop a clear strategy for incorporating animations into your website. Identify the goals, types of animations, and their placement within the site to ensure they align with your:
- Overall design
- User experience objectives
Planning your animation strategy can establish a cohesive approach that enhances your website's:
- Visual appeal
- User engagement
Select the Right Tools
Choose appropriate tools and libraries for creating and implementing animations. Tools like MagicUI offer a range of animated components that can be easily integrated into your website. By selecting the right tools for your animation needs, you can streamline the development process and create animations that align with your design vision.
Design Animations
Create detailed designs for your animations, including timing, behavior, and visual style. Use design tools and prototypes to visualize how the animations will appear and function on the site. By designing detailed animations, you can ensure that they enhance your website's:
- Aesthetic appeal
- User experience
Implement Animations
Integrate the animations into your website using HTML, CSS, and JavaScript. Ensure the animations are implemented correctly and function as intended across different devices and browsers. By implementing animations effectively, you can create a seamless user experience that captivates visitors and encourages them to explore your site further.
Optimize Performance
Optimize animations for performance by minimizing their impact on page load times and overall site speed. Use techniques like lazy loading and CSS animations to enhance performance. By optimizing animation performance, you can create a smooth browsing experience that keeps visitors engaged and encourages them to return to your site.
Test Across Devices
Test animations across various devices and screen sizes to ensure they work consistently and look good on different platforms. Address any issues related to responsiveness and compatibility. By testing animations across devices, you can ensure that your website provides a consistent and engaging experience for all visitors, regardless of their device.
Ensure Accessibility
Ensure that animations are accessible to all users, including those with disabilities. Provide options to control or disable animations if needed and ensure that they do not hinder usability. By ensuring accessibility, you can create an inclusive and user-friendly website for all visitors.
Gather User Feedback
Collect feedback from users regarding their experience with the animations. Use surveys, usability testing, and analytics to understand how animations affect user behavior and satisfaction. By gathering user feedback, you can gain valuable insights into how animations are perceived and make necessary adjustments to improve their effectiveness.
Iterate and Improve
Continuously refine and improve animations based on user feedback and performance data. Adjust to enhance their effectiveness and align with the following:
- Evolving design trends
- User expectations
By iterating and improving animations, you can create a dynamic website that stays current and resonates with your target audience.
Monitor Performance
Monitor your website and animations regularly. Use analytics tools to track metrics such as load times, user engagement, and conversion rates to assess the impact of animations. By monitoring performance, you can identify areas for improvement and make informed decisions to enhance your website's overall effectiveness.
Update and Maintain
Keep animations up to date with changes in design trends and technology. Review and update animations regularly to ensure they remain relevant and effective. Updating and maintaining animations ensures that your website continues to captivate visitors and deliver an exceptional user experience.
Document and Share
Document your animation implementation process and share best practices with your team. Creating documentation helps maintain consistency and provides a reference for future projects. By documenting and sharing your animation implementation process, you can streamline development efforts and ensure that animations are implemented effectively.
How Can You Optimize Your Animated Website for Performance and Usability?

Use Efficient Animation Techniques
Choose lightweight animation techniques, such as CSS or SVG animations, that have minimal impact on performance. Avoid using heavy JavaScript libraries or complex animations that can slow down the site.
Optimize Assets
Compress and optimize images and video assets used in animations. Ensure media files are in appropriate formats and resolutions to reduce load times and improve performance.
Leverage Hardware Acceleration
Use hardware acceleration to offload animation processing to the GPU, which can:
- Improve rendering performance
- Reduce CPU load
Minimize Repaints and Reflows
Using techniques like transforming properties instead of changing layout properties can reduce the number of repaints and reflows. This helps minimize performance bottlenecks during animations.
Implement Lazy Loading
Use lazy loading for animations that are not immediately visible on the page. This technique delays animations loading until they are in the viewport, improving initial page load times.
Optimize JavaScript Performance
Optimize JavaScript code that handles animations. Avoid blocking the main thread and use requestAnimationFrame for smooth and efficient animations.
Test on Multiple Devices
Test animations on various devices and screen sizes to ensure they perform well across different platforms. Address any issues related to performance or usability on specific devices.
Provide Accessibility Options
Offer options to reduce or turn off animations for users with accessibility needs. This ensures that animations do not interfere with the site's usability for users with disabilities.
Monitor Performance Metrics
Use performance monitoring tools to track metrics such as:
- Load times
- Frame rates
- User interactions
Analyze the data to identify and address performance issues related to animations.
Optimize CSS and JavaScript
Minimize and combine CSS and JavaScript files used for animations. Minification and bundling techniques reduce file sizes and improve load times.
Magic UI’s Core Components
MagicUI is a free and open-source UI library that we designed specifically for design engineers. It offers a collection of over 20 animated components built with:
- React
- TypeScript
- Tailwind CSS
- Framer Motion
Customization Options
We provide a range of visually appealing and interactive elements that can be easily integrated into web applications, allowing us to create stunning user interfaces with minimal effort.
Design Philosophy
MagicUI components are highly customizable, enabling seamless adaptation to match our desired branding and design requirements.
Developer Experience
With our focus on animation and a design-centric approach, MagicUI aims to bridge the gap between design and development, empowering us to craft captivating digital experiences.
Premium Offering
Along with our free component library, MagicUI Pro can save you thousands of hours, create a beautiful landing page, and convert your visitors into customers with our website templates. Use our startup landing page template today.
What Are Some Common Challenges in Creating Animated Websites, and How Can You Overcome Them?

Performance Issues
Animations can impact website performance, leading to slow load times and reduced user experience. To overcome this, use:
- Efficient animation techniques
- Optimize assets
- Leverage hardware acceleration to improve performance
This ensures that the animations on your website don't hinder the user experience but enhance it instead.
Cross-Browser Compatibility
Animations may not work consistently across different browsers and devices. To tackle this challenge, test animations on multiple browsers and platforms to ensure compatibility and address rendering-related issues. Ensuring your animations work seamlessly across various browsers will create a positive user experience.
Accessibility Concerns
Not all users can effectively interact with or view animations. Provide options to reduce or turn off animations for users with disabilities and ensure that animations do not hinder usability. By being considerate of users with disabilities, you can create an inclusive website that caters to a broader audience.
Overuse of Animations
Excessive use of animations can lead to a cluttered and distracting user experience. Use animations sparingly and purposefully to enhance the user experience without overwhelming users. You can create a visually appealing website without overwhelming your visitors by striking the right balance with animations.
Complexity of Implementation
Implementing complex animations can be challenging and may require advanced coding skills. Animation libraries and tools like MagicUI can simplify the implementation process and reduce development time. By leveraging such tools, you can incorporate complex animations into your website without spending excessive time on development.
Device Performance Variability
Different devices have varying performance capabilities, which can affect animation smoothness. Optimize animations for performance and test them on various devices to ensure consistent quality. By optimizing animations for various devices, you guarantee a smooth and consistent experience for all users.
User Distraction
Too flashy or distracting animations can detract from the content and user experience. Ensure that animations enhance, rather than detract from, the content and overall user experience. Integrating animations seamlessly into your website can enhance the overall user experience without causing distractions.
Load Times
Large or poorly optimized animations can increase page load times. Optimize animations and use lazy loading techniques to improve:
- Initial load times
- Overall performance
By optimizing your animations, you can enhance your website's performance and ensure quick load times for visitors.
Integration Issues
Integrating animations with other website elements can be challenging, especially when dealing with complex interactions.
Ensure proper integration and test animations in various scenarios to avoid conflicts. By testing animations thoroughly, you can identify and resolve any integration issues, ensuring a seamless experience for users.
Consistency Across Platforms
Maintaining consistent animation behavior across different platforms and devices can be difficult. Test animations thoroughly and make adjustments to ensure a consistent experience. By ensuring that your animations work consistently across various platforms, you can provide a seamless user experience across all devices.
How Can You Make the Most of Animation Tools and Libraries?

Performance Issues
Animations can impact website performance, leading to slow load times and reduced user experience. To overcome this, use efficient animation techniques, optimize assets, and leverage hardware acceleration to improve performance.
Cross-Browser Compatibility
Animations may not work consistently across different browsers and devices—test animations on multiple browsers and platforms to ensure compatibility and address any rendering-related issues.
Accessibility Concerns
Not all users can interact with or view animations effectively. Provide options to reduce or disable animations for users with disabilities and ensure that animations do not hinder usability.
Overuse of Animations
Excessive use of animations can lead to a cluttered and distracting user experience. Use animations sparingly and purposefully to enhance the user experience without overwhelming users.
Complexity of Implementation
Implementing complex animations can be challenging and may require advanced coding skills. Animation libraries and tools like MagicUI can simplify the implementation process and reduce development time.
Device Performance Variability
Different devices have varying performance capabilities, which can affect animation smoothness. Optimize animations for performance and test them on various devices to ensure consistent quality.
User Distraction
Too flashy or distracting animations can detract from the content and user experience. Ensure that animations enhance, rather than detract from, the content and overall user experience.
Load Times
Large or poorly optimized animations can increase page load times. Optimize animations and use lazy loading techniques to improve initial load times and overall performance.
Integration Issues
Integrating animations with other website elements can be challenging, especially when dealing with complex interactions. Ensure proper integration and test animations in various scenarios to avoid conflicts.
Consistency Across Platforms
Maintaining consistent animation behavior across different platforms and devices can be difficult. Test animations thoroughly and make adjustments to ensure a consistent experience.
Statistic
According to a report by Google, websites with well-implemented animations experience a 25% increase in user engagement and a 15% reduction in bounce rates compared to sites without animations.
Related Reading
- Portfolio Landing Page
- React Portfolio Template
- NextJS Portfolio Template
- React Landing Page
- Startup Landing Page
- Tailwind Portfolio Template
- Best Saas Landing Pages
- React Header
- CTA Design
- App Landing Page
- Social Proof On Website
- Hero Section Design
- Waitlist Landing Page
- Best Web Developer Portfolios
- Nextjs Landing Page
Check Out Our React Component Library for Design Engineers
MagicUI is a free and open-source UI library designed specifically for design engineers to create captivating digital experiences easily.
With over 20 animated components built with React, TypeScript, Tailwind CSS, and Framer Motion, MagicUI offers a collection of visually appealing and interactive elements that can be seamlessly integrated into web applications.
Customizable Elements
These highly customizable components enable easy adaptation to match desired branding and design requirements, empowering users to craft stunning user interfaces with minimal effort.
MagicUI Pro: Elevating Your Website to the Next Level
MagicUI Pro takes your website design to the next level, enabling users to save thousands of hours and create a beautiful landing page. Using MagicUI Pro's website templates, users can easily convert visitors into customers.
Pro Features
The Pro version offers many tools and resources to enhance the user experience and improve conversion rates. MagicUI Pro is valuable for those looking to elevate their websites and create a lasting impression on their audience.